1.Download một tập tin mẫu (Zip / Rar) và giải nén. (Ảnh chụp màn hình 1)

2. Đăng nhập vào Blogger.
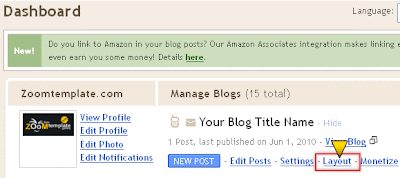
3. Vào "Giao diện" trong "Bảng điều khiển". (Ảnh chụp màn hình 2)
3. Vào "Giao diện" trong "Bảng điều khiển". (Ảnh chụp màn hình 2)

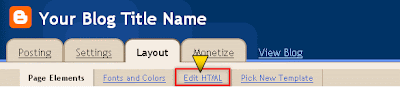
4. Click "Edit HTML" trong mục "Giao diện". (Ảnh chụp màn hình 3)

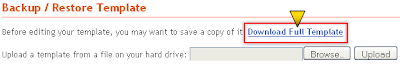
5. Đừng quên để sao lưu template cũ của bạn. (Ảnh chụp màn hình 4)

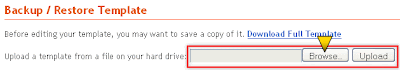
6. Tìm và tải lên các mẫu Blogger mới. (Ảnh chụp màn hình 5)

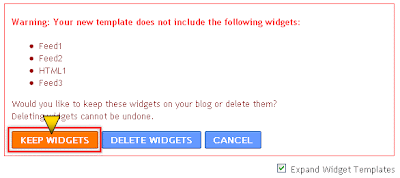
6. Nếu một cảnh báo: mẫu mới của bạn không bao gồm các vật dụng sau, click "GIỮ widget". (Ảnh chụp màn hình 6)

5. Kết thúc, Thưởng thức mới thiết kế blog của bạn.
Làm thế nào để hiển thị hoặc ẩn "Blogger Navbar"
Trước khi xóa blogger navbar (Navigation Bar), nó tốt hơn nếu tôi thông báo rằng phương pháp này là một trong những hành vi vi phạm TOS Blogger. Nếu bạn vẫn muốn xóa nó, bạn có thể sử dụng kịch bản dưới đây:
Trước khi xóa blogger navbar (Navigation Bar), nó tốt hơn nếu tôi thông báo rằng phương pháp này là một trong những hành vi vi phạm TOS Blogger. Nếu bạn vẫn muốn xóa nó, bạn có thể sử dụng kịch bản dưới đây:
Hide Navbar:
# Navbar-iframe {display: none}
Show Navbar:
# Navbar-iframe {display: block}
Auto Hide:
# Navbar-iframe {opacity: 0.0; lọc: alpha (opacity = 0)}
# Navbar-iframe: hover {opacity: 1.0; lọc: alpha (opacity = 100, FinishedOpacity = 100)}
# Navbar-iframe: hover {opacity: 1.0; lọc: alpha (opacity = 100, FinishedOpacity = 100)}
Làm thế nào để làm:
Trong trang HTML Edit, đặt đoạn mã trên theo mã <<b:skin> *! [CDATA [/ và sau đó lưu bản mẫu.
Trong trang HTML Edit, đặt đoạn mã trên theo mã <<b:skin> *! [CDATA [/ và sau đó lưu bản mẫu.
Làm thế nào tôi có thể chỉnh sửa Menu Danh mục chính liên kết của các mẫu của tôi?
1. Hầu hết các mẫu có một thực đơn mà chỉ có thể được thay đổi từ HTML (Bảng điều khiển → Giao diện → Edit HTML). Trong nhiều trường hợp mã để tìm là:
Chỉ cần tìm các mã tương tự như thế này:
<li> <img href='/'>Trang chủ</ a> </ li>
<li> <a href = '#'>Giới</ a> </ li>
<li> <a href = '#'>Post RSS</ a> </ li>
<li> <a href = '#'>Bình luận RSS</ a> </ li>
<li> <a href '=#'>Edit</ a> </ li>
Đối với các liên kết đặt trên Menu, bạn chỉ cần tìm một mã như thế này href = '#' và thay đổi biểu tượng # với liên kết những gì bạn muốn.
Hoặc, nếu bạn tìm thấy mã tương tự như thế này:
<li class='current'> <a expr: href = 'dữ liệu: blog.homepageUrl'> Trang chủ </ a> </ li>
<li> <a expr: href = 'dữ liệu: blog.homepageUrl + "nguồn cấp dữ liệu / bài viết / default" "> RSS </ a> </ li>
<li> <a expr: href = 'dữ liệu: blog.homepageUrl + "nguồn cấp dữ liệu / ý kiến / default"'> Bình luận RSS </ a> </ li>
<li> <a href '=#'>Edit</ a> </ li>
<li> <a expr: href = 'dữ liệu: blog.homepageUrl + "nguồn cấp dữ liệu / bài viết / default" "> RSS </ a> </ li>
<li> <a expr: href = 'dữ liệu: blog.homepageUrl + "nguồn cấp dữ liệu / ý kiến / default"'> Bình luận RSS </ a> </ li>
<li> <a href '=#'>Edit</ a> </ li>
Ở đó bạn có thể thay đổi expr: href = '#' với các liên kết riêng của bạn: href = 'mylink'. Đồng thời xem hướng dẫn trong mẫu của bạn để biết thêm thông tin.
2. Một số mẫu bao gồm một tiện ích để chỉnh sửa menu trực tiếp từ Bảng điều khiển (Dashboard → Giao diện → Page Elements).
Làm thế nào để Đặt SEO cho danh từ khoá, và mô tả Meta
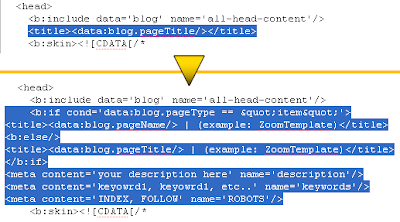
Tìm này Code:
<title> <data:blog.pageTitle/> </ title>
Và thay đổi mã này:
<b:if cond='data:blog.pageType == "item"'>
<title> <data:blog.pageName/> | (ví dụ: ZoomTemplate)</ title>
<b:else/>
<title> <data:blog.pageTitle/> | (ví dụ: ZoomTemplate)</ title>
</ B: if>
<Meta content = 'của bạn mô tả ở đâytên = 'Mô tả' />
<Meta content = 'keyowrd1, keyowrd1, vv.'name =' từ khóa '/>
<meta content='INDEX, FOLLOW' name='ROBOTS'/>
<b:if cond='data:blog.pageType == "item"'>
<title> <data:blog.pageName/> | (ví dụ: ZoomTemplate)</ title>
<b:else/>
<title> <data:blog.pageTitle/> | (ví dụ: ZoomTemplate)</ title>
</ B: if>
<Meta content = 'của bạn mô tả ở đâytên = 'Mô tả' />
<Meta content = 'keyowrd1, keyowrd1, vv.'name =' từ khóa '/>
<meta content='INDEX, FOLLOW' name='ROBOTS'/>

Làm thế nào để hiển thị các bài viết mới nhất hoặc nhận xét về thanh bên?
1. Nhập các thành phần của trang quản trị (Bảng điều khiển → Giao diện).
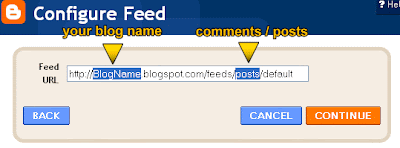
2. Thêm một widget thức ăn mới, với các URL sau đây của:
2. Thêm một widget thức ăn mới, với các URL sau đây của:

Để hiển thị các bài viết gần đây:
http://BlogName.blogspot.com / feeds / viết / mặc định
http://BlogName.blogspot.com / feeds / viết / mặc định
Để hiển thị các ý kiến mới nhất:
http://BlogName.blogspot.com / feeds / ý kiến / default
http://BlogName.blogspot.com / feeds / ý kiến / default
Tôi có thể loại bỏ các liên kết tín dụng cho mẫu không?
Không, đại đa số các mẫu được cấp phép theo Creative Commons, GPL hoặc giấy phép tương tự, do đó loại bỏ các khoản tín dụng sẽ được sử dụng một sao chép bất hợp pháp của nhau. Tất cả các chủ đề blogger miễn phí trên Zoomtemplate.com đi kèm theo một giấy phép sáng tạo. Bạn có thể sử dụng tất cả các chủ đề trong bất kỳ cách nào bạn muốn. Tất cả bạn cần làm là chỉ cần giữ cho chân trang liên kết tín dụng nguyên vẹn.
Ngày Zoomtemplate.com bạn được tự do để tải về các mẫu hoặc các chủ đề với miễn phí, và bạn có quyền gửi các mẫu hoặc các chủ đề sáng tạo của riêng bạn. Bạn cần phải biết rằng tất cả các mẫu hoặc các chủ đề trên blog này là trách nhiệm của tác giả hoặc nhà thiết kế. Như vậy, Zoomtemplate.com không chịu trách nhiệm nếu có bất kỳ tổn thất hoặc sai lầm trong tương lai, hoặc có bất kỳ bên nào khác, những người tuyên bố một hoặc nhiều hơn các mẫu hoặc các chủ đề trong tương lai.
Blogger mẫu Gallery ở đây có thể tác giả của họ và / hoặc thiết kế của giấy phép. Tất cả các mẫu Blogger cung cấp trên blog này được cấp phép theo Creative Commons 3.0 Chưa chuyển đổi, cho phép cả hai và thương mại sử dụng cá nhân. Tuy nhiên, để đáp ứng các điều khoản ghi trong giấy phép, bạn được yêu cầu để giữ chân các liên kết cung cấp tín dụng còn nguyên vẹn do các nhà thiết kế của tác giả và.
0 nhận xét:
Đăng nhận xét