Hocvietblog™ {^_^} Mỗi blog có thể có nhiều nhãn, nhưng một số người chỉ quan tâm và có nhu cầu đọc một hoặc một số nhãn nào đó trên blog của bạn qua các chương trình đọc Feed. Làm thế nào để người dùng biết link đến feed cho từng nhãn trên blog của bạn? Hãy đọc bài hướng dẫn sau, bạn sẽ biết cách thực hiện.
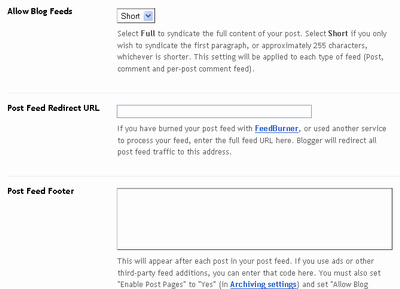
Bình thường, nếu không đăng ký FeedBurner và thay đổi Post Feed Redirect URL trong Site Feed (Settings -> Site Feed) liên kết đến Feed cho các bài đăng của blog sẽ có dạng:http://tencuaban.blogspot.com/feeds/posts/default. Từ chương trình đọc feed trên web hay các chương trình trên Windows người dùng có thể đọc một phần hoặc tất cả nội dung của một bài đăng dựa theo chế độ cài đặt của bạn tạiAllow Blog Feeds.

Theo hướng dẫn của Blogger link đến Feed cho từng nhãn của bạn sẽ là:
http://tencuaban.blogspot.com/feeds/posts/default/-/labelname
Nhớ phải có dấu "-". Và như vậy có thể dùng link này kết hợp với một hình ảnh, bạn hoàn toàn có một một biểu tượng feed cho từng label.
Cách thực hiện:
- Đăng nhập Blogger và hãy bảo đảm bạn trên blog của bạn có ít nhất một tiện ích label được sử dụng.
- Tiếp theo vào Template -> Edit HTML, nhớ bấm Expand Widget Templates và tìmid='Label1' (hoặc id='Label2' nếu bạn sử dụng đến nhãn thứ 2 )( Có thể dùng Ctrl + F để tìm). Bạn lưu ý đoạn mã sẽ như thế này:
<b:widget id='Label2' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2>
<data:title/>
</h2>
</b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a expr:href='data:label.url'>
<data:label.name/>
</a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Nào bây giờ hãy chép đoạn code:
<a expr:href='data:post.url + "/feeds/posts/default/-/" + data:label.name'><img src='Link đến biểu tượng feed'/></a>
Trong đó Link đến biểu tượng Feed bạn có thể lựa chọn từ một trong các hình sau:
và dán theo một trong hai cách: phía dưới thẻ <li> (hoặc phía dưới thẻ </li>) để biểu tượng xuất hiện trước (hoặc sau tên của nhãn).
Theo: thuthuatblog.com
0 nhận xét:
Đăng nhận xét